Bootstrap Sliders - Component Snippets
Sliders are an important design element for websites. They help us to give the user a quick overview of what is on offer. A slider or scroller is typically a horizontal slider or scroller, typically found on the top of a website. It is usually used to showcase images, videos, and other content.
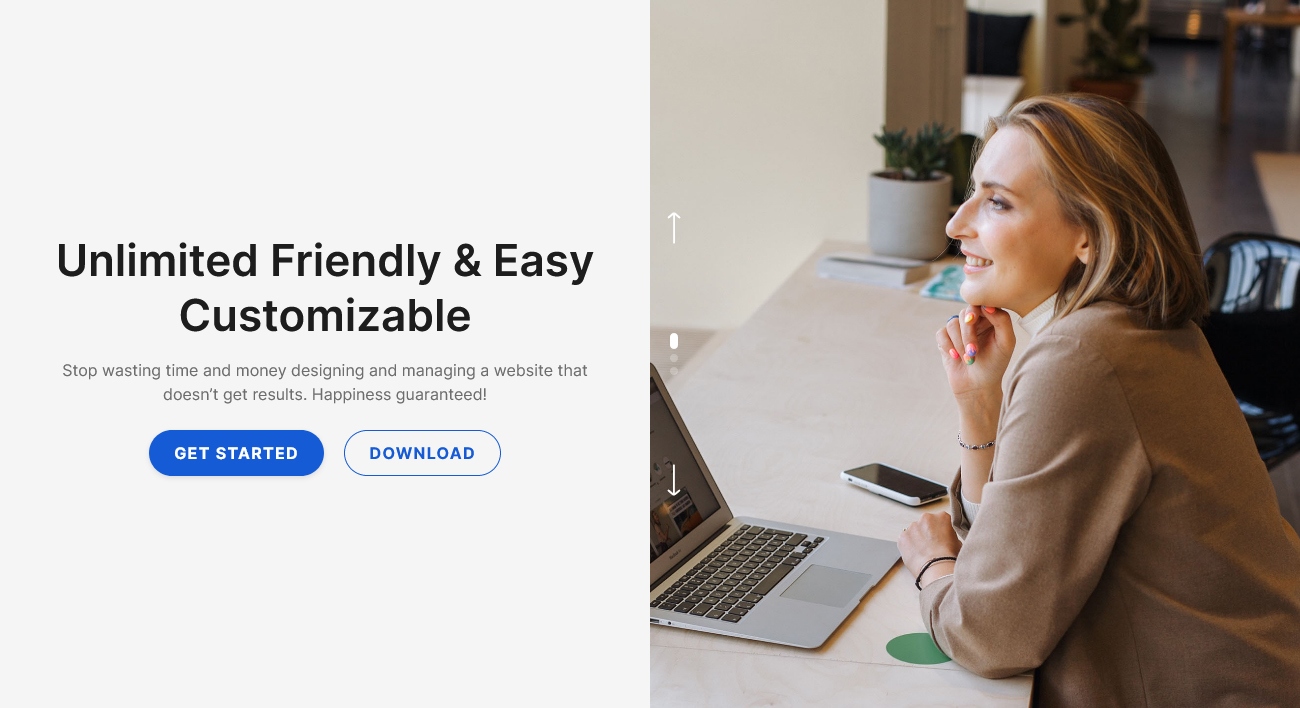
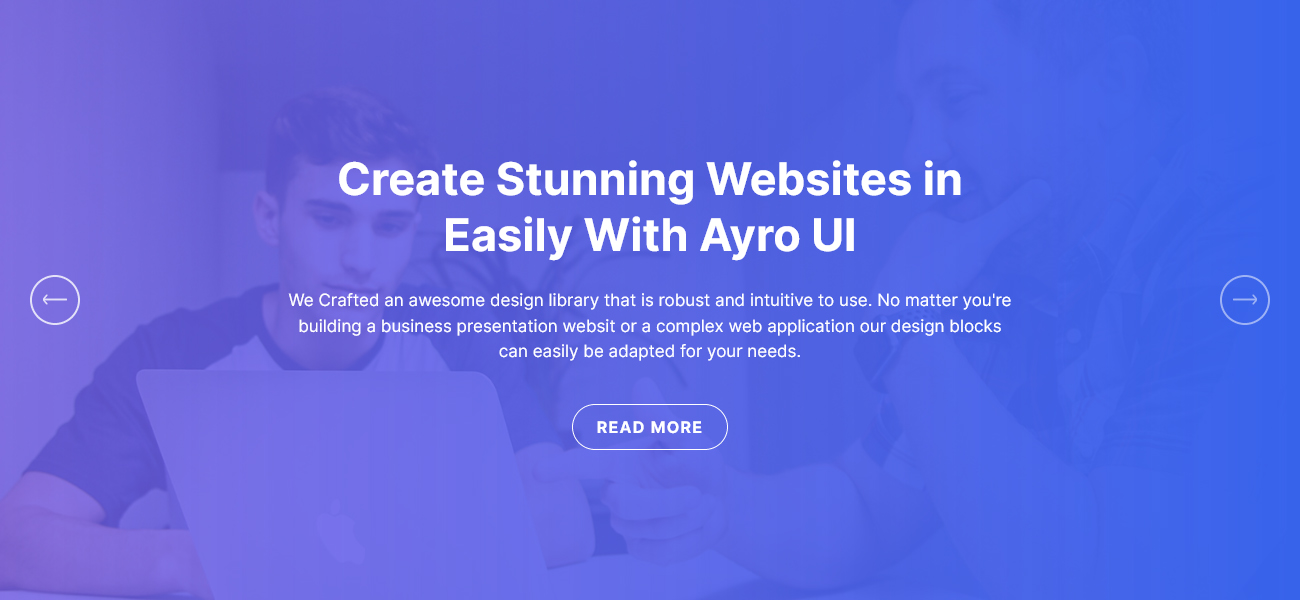
Slider Style 1
<!--====== SLIDER ONE PART START ======-->
<section class="slider-area slider-one">
<div class="bd-example">
<div id="carouselOne" class="carousel slide" data-bs-ride="carousel">
<ol class="carousel-indicators">
<li
data-bs-target="#carouselOne"
data-bs-slide-to="0"
class="active"
></li>
<li data-bs-target="#carouselOne" data-bs-slide-to="1"></li>
<li data-bs-target="#carouselOne" data-bs-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div
class="carousel-item bg_cover active"
style="
background-image: url(https://cdn.ayroui.com/1.0/images/slider/slider-one/1.jpg);
"
>
<div class="carousel-caption">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-6 col-lg-7 col-sm-10">
<h2 class="carousel-title">
Unlimited Friendly & Easy Customisable
</h2>
<p class="text">
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the
industry's standard.
</p>
<ul class="carousel-btn rounded-buttons">
<li>
<a
class="btn primary-btn rounded-full"
href="javascript:void(0)"
>
GET STARTED
</a>
</li>
<li>
<a
class="btn primary-btn-outline rounded-full"
href="javascript:void(0)"
>
DOWNLOAD
</a>
</li>
</ul>
</div>
</div>
<!-- row -->
</div>
<!-- container -->
</div>
<!-- carousel caption -->
</div>
<!-- carousel-item -->
<div
class="carousel-item bg_cover"
style="
background-image: url(https://cdn.ayroui.com/1.0/images/slider/slider-one/2.jpg);
"
>
<div class="carousel-caption">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-6 col-lg-7 col-sm-10">
<h2 class="carousel-title">
Unlimited Friendly & Easy Customisable
</h2>
<p class="text">
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the
industry's standard.
</p>
<ul class="carousel-btn rounded-buttons">
<li>
<a
class="btn primary-btn rounded-full"
href="javascript:void(0)"
>
GET STARTED
</a>
</li>
<li>
<a
class="btn primary-btn-outline rounded-full"
href="javascript:void(0)"
>
DOWNLOAD
</a>
</li>
</ul>
</div>
</div>
<!-- row -->
</div>
<!-- container -->
</div>
<!-- carousel caption -->
</div>
<!-- carousel-item -->
<div
class="carousel-item bg_cover"
style="
background-image: url(https://cdn.ayroui.com/1.0/images/slider/slider-one/3.jpg);
"
>
<div class="carousel-caption">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-6 col-lg-7 col-sm-10">
<h2 class="carousel-title">
Unlimited Friendly & Easy Customisable
</h2>
<p class="text">
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the
industry's standard.
</p>
<ul class="carousel-btn rounded-buttons">
<li>
<a
class="btn primary-btn rounded-full"
href="javascript:void(0)"
>
GET STARTED
</a>
</li>
<li>
<a
class="btn primary-btn-outline rounded-full"
href="javascript:void(0)"
>
DOWNLOAD
</a>
</li>
</ul>
</div>
</div>
<!-- row -->
</div>
<!-- container -->
</div>
<!-- carousel caption -->
</div>
<!-- carousel-item -->
</div>
<!-- carousel-inner -->
<a
class="carousel-control-prev"
href="#carouselOne"
role="button"
data-bs-slide="prev"
>
<i class="lni lni-chevron-left"></i>
</a>
<a
class="carousel-control-next"
href="#carouselOne"
role="button"
data-bs-slide="next"
>
<i class="lni lni-chevron-right"></i>
</a>
</div>
<!-- carousel -->
</div>
<!-- bd-example -->
</section>
<!--====== SLIDER ONE PART ENDS ======-->/* ===== Buttons Css ===== */
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn {
background: var(--primary);
color: var(--white);
box-shadow: var(--shadow-2);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .active.primary-btn, .slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn:hover, .slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn:focus {
background: var(--primary-dark);
color: var(--white);
box-shadow: var(--shadow-4);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .deactive.primary-btn {
background: var(--gray-4);
color: var(--dark-3);
pointer-events: none;
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn-outline {
border-color: var(--primary);
color: var(--primary);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .active.primary-btn-outline, .slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn-outline:hover, .slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn-outline:focus {
background: var(--primary-dark);
color: var(--white);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .deactive.primary-btn-outline {
color: var(--dark-3);
border-color: var(--gray-4);
pointer-events: none;
}
/*===== SLIDER ONE =====*/
.slider-one .bd-example .carousel .carousel-inner {
background-color: var(--primary);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item {
height: auto;
padding: 300px 0;
position: relative;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item {
padding: 200px 0;
}
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item {
padding: 150px 0;
}
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item::before {
position: absolute;
content: "";
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: var(--primary);
opacity: 0.8;
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item {
height: 400px;
}
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption {
top: 50%;
bottom: auto;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
left: 0;
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-title {
font-size: 44px;
font-weight: 700;
color: var(--white);
line-height: 55px;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-title {
font-size: 35px;
line-height: 42px;
}
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-title {
font-size: 24px;
line-height: 32px;
}
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .text {
color: var(--white);
display: block;
margin: 20px 0;
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li {
display: inline-block;
margin: 16px 8px 0;
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li {
margin: 16px 3px 0;
}
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn {
background-color: var(--white);
color: var(--primary);
border: 1px solid transparent;
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn:hover {
background-color: transparent;
border-color: var(--white);
color: var(--white);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn-outline {
border-color: var(--white);
color: var(--white);
}
.slider-one .bd-example .carousel .carousel-inner .carousel-item .carousel-caption .carousel-btn li .primary-btn-outline:hover {
border-color: transparent;
background-color: var(--white);
color: var(--primary);
}
.slider-one .bd-example .carousel .carousel-control-prev, .slider-one .bd-example .carousel .carousel-control-next {
top: 50%;
width: 55px;
height: 55px;
line-height: 55px;
text-align: center;
border: 1px solid var(--white);
font-size: 20px;
color: var(--white);
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
bottom: auto;
left: 30px;
opacity: 1;
z-index: 99;
border-radius: 50%;
-webkit-transition: all 0.4s ease-out 0s;
-moz-transition: all 0.4s ease-out 0s;
-ms-transition: all 0.4s ease-out 0s;
-o-transition: all 0.4s ease-out 0s;
transition: all 0.4s ease-out 0s;
}
.slider-one .bd-example .carousel .carousel-control-prev:hover, .slider-one .bd-example .carousel .carousel-control-next:hover {
background-color: var(--white);
color: var(--primary);
border-color: transparent;
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.slider-one .bd-example .carousel .carousel-control-prev, .slider-one .bd-example .carousel .carousel-control-next {
left: 30px;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.slider-one .bd-example .carousel .carousel-control-prev, .slider-one .bd-example .carousel .carousel-control-next {
left: 30px;
width: 50px;
height: 50px;
line-height: 50px;
}
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-control-prev, .slider-one .bd-example .carousel .carousel-control-next {
left: 20px;
width: 40px;
height: 40px;
line-height: 40px;
}
}
.slider-one .bd-example .carousel .carousel-control-next {
right: 30px;
left: auto;
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.slider-one .bd-example .carousel .carousel-control-next {
right: 40px;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.slider-one .bd-example .carousel .carousel-control-next {
right: 40px;
}
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-control-next {
right: 20px;
}
}
.slider-one .bd-example .carousel .carousel-indicators {
margin-bottom: 50px;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.slider-one .bd-example .carousel .carousel-indicators {
margin-bottom: 40px;
}
}
@media (max-width: 767px) {
.slider-one .bd-example .carousel .carousel-indicators {
margin-bottom: 30px;
}
}
.slider-one .bd-example .carousel .carousel-indicators li {
width: 10px;
height: 10px;
background-color: var(--white);
border-radius: 50px;
border: 0;
margin: 0px 5px;
-webkit-transition: all 0.4s ease-out 0s;
-moz-transition: all 0.4s ease-out 0s;
-ms-transition: all 0.4s ease-out 0s;
-o-transition: all 0.4s ease-out 0s;
transition: all 0.4s ease-out 0s;
}
.slider-one .bd-example .carousel .carousel-indicators li.active {
width: 20px;
background-color: var(--white);
border-radius: 5px;
}
.slider-one .bd-example .carousel .carousel-indicators li:hover {
opacity: 1;
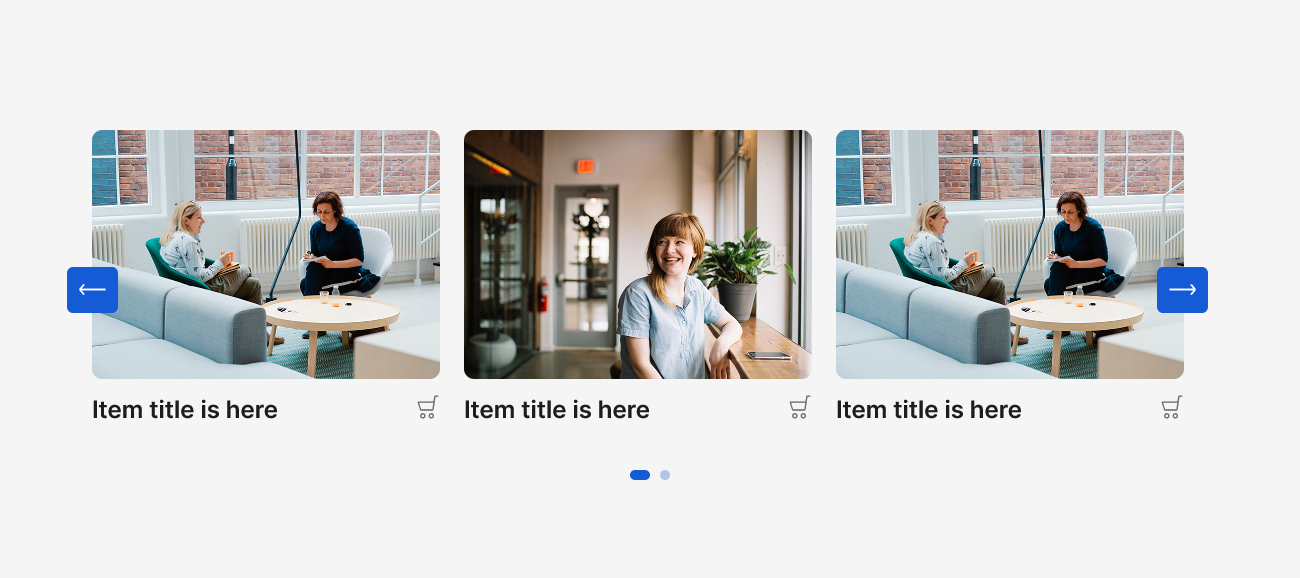
}Slider Style 3
<!--====== Tiny Slider Css ======-->
<link rel="stylesheet" href="https://cdn.ayroui.com/1.0/css/tiny-slider.css" />
<!--====== SLIDER THREE PART START ======-->
<section class="slider-three">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="section-title text-center">
<h3 class="title">Friendly & Easy</h3>
<p class="text">
Stop wasting time and money designing and managing a website
that doesn’t get results. Happiness guaranteed!
</p>
</div>
<!-- section title -->
</div>
</div>
<!-- row -->
<div class="slider-items-wrapper">
<div class="row slider-items-active">
<div class="col-lg-4">
<div class="single-items-one">
<img src="https://cdn.ayroui.com/1.0/images/slider/slider-items-one.jpg" alt="Image" />
</div>
<!-- single-items-one -->
</div>
<div class="col-lg-4">
<div class="single-items-one">
<img src="https://cdn.ayroui.com/1.0/images/slider/slider-items-two.jpg" alt="Image" />
</div>
<!-- single-items-one -->
</div>
<div class="col-lg-4">
<div class="single-items-one">
<img src="https://cdn.ayroui.com/1.0/images/slider/slider-items-three.jpg" alt="Image" />
</div>
<!-- single-items-one -->
</div>
<div class="col-lg-4">
<div class="single-items-one">
<img src="https://cdn.ayroui.com/1.0/images/slider/slider-items-two.jpg" alt="Image" />
</div>
<!-- single-items-one -->
</div>
</div>
<!-- row -->
</div>
</div>
<!-- container -->
</section>
<!--====== SLIDER THREE PART ENDS ======-->
<!--====== Tiny Slider js ======-->
<script src="https://cdn.ayroui.com/1.0/js/tiny-slider.js"></script>
<script>
//======== tiny slider for slider-items-active
tns({
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 0,
container: ".slider-items-active",
center: false,
nav: true,
navPosition: "bottom",
controls: false,
speed: 400,
controlsText: [
'<i class="lni lni-arrow-left-circle"></i>',
'<i class="lni lni-arrow-right-circle"></i>',
],
responsive: {
0: {
items: 1,
},
768: {
items: 2,
},
992: {
items: 3,
},
},
});
</script>/*===== SLIDER THREE =====*/
.slider-three {
background-color: var(--light-2);
padding-top: 112px;
padding-bottom: 130px;
}
.slider-three .section-title .title {
font-size: 44px;
line-height: 55px;
font-weight: 600;
color: var(--black);
}
@media (max-width: 767px) {
.slider-three .section-title .title {
font-size: 28px;
line-height: 32px;
}
}
.slider-three .section-title .text {
color: var(--dark-3);
margin-top: 24px;
}
.slider-three .slider-items-wrapper {
position: relative;
}
.slider-three .slider-items-wrapper .tns-nav {
width: 100%;
z-index: 2;
display: flex;
justify-content: center;
margin-top: 40px;
}
.slider-three .slider-items-wrapper .tns-nav button {
width: 10px;
height: 10px;
border-radius: 50px;
background-color: var(--primary);
opacity: 0.5;
border: 0;
margin: 0 5px;
-webkit-transition: all 0.4s ease-out 0s;
-moz-transition: all 0.4s ease-out 0s;
-ms-transition: all 0.4s ease-out 0s;
-o-transition: all 0.4s ease-out 0s;
transition: all 0.4s ease-out 0s;
}
.slider-three .slider-items-wrapper .tns-nav button.tns-nav-active {
width: 20px;
opacity: 1;
border-radius: 5px;
}
.slider-three .single-items-one {
margin-top: 40px;
}
.slider-three .single-items-one img {
width: 100%;
box-shadow: var(--shadow-2);
border-radius: 10px;
}Slider Style 7

Slider Style 5

Slider Style 6

Slider Style 8

Slider Style 9

Slider Style 4

Slider Style 2