Bootstrap Headers - Component Snippets
Headers and hero areas are a key part of web design. They represent the first thing a visitor sees on your page. This is why it is important to make sure that they are as attractive as possible. The hero area is the section of a webpage that has the most important information. It is usually positioned at the top of the website and can be found above or below the header. The hero area is usually used to promote a product or service that may not be on sale for everyone, but it will only be available to those who are able to see this area.
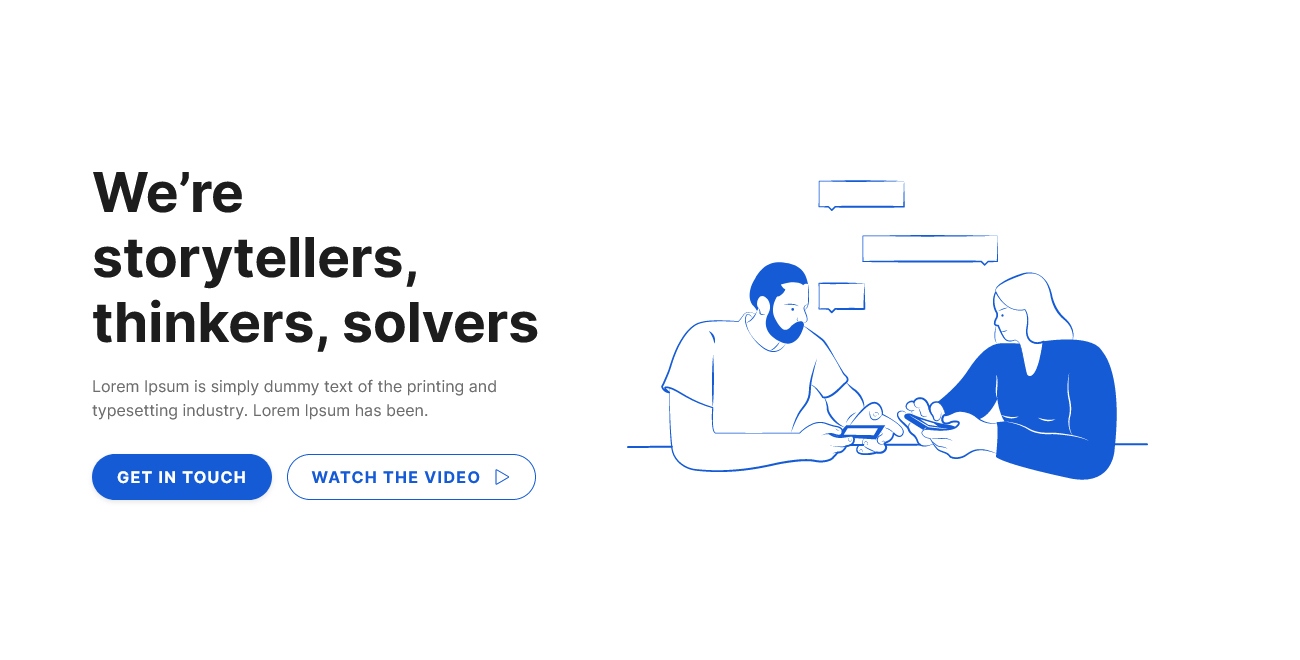
Header Style 1
<!--====== HEADER ONE PART START ======-->
<section class="header-area header-one">
<div class="header-content-area">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-12">
<div class="header-wrapper">
<div class="header-content">
<h1 class="header-title">
Unlimited Friendly & Easy Customisable
</h1>
<p class="text-lg">
Stop wasting time and money designing and managing a website
that doesn’t get results. Happiness guaranteed!
</p>
<div class="header-btn rounded-buttons">
<a
class="btn primary-btn-outline btn-lg"
href="javascript:void(0)"
>
DOWNLOAD NOW
</a>
</div>
</div>
<!-- header content -->
</div>
</div>
<div class="col-lg-6 col-12">
<div class="header-image d-none d-lg-block">
<div class="image">
<img
src="https://cdn.ayroui.com/1.0/images/header/header-1.svg"
alt="Header"
/>
</div>
</div>
</div>
</div>
<!-- row -->
</div>
<!-- container -->
<div class="header-shape">
<img src="https://cdn.ayroui.com/1.0/images/header/header-shape.svg" alt="shape" />
</div>
<!-- header-shape -->
</div>
<!-- header content area -->
</section>
<!--====== HEADER ONE PART ENDS ======-->/* ===== Buttons Css ===== */
.header-one .header-content-area .primary-btn-outline {
border-color: var(--primary);
color: var(--primary);
}
.header-one .header-content-area .active.primary-btn-outline, .header-one .header-content-area .primary-btn-outline:hover, .header-one .header-content-area .primary-btn-outline:focus {
background: var(--primary-dark);
color: var(--white);
}
.header-one .header-content-area .deactive.primary-btn-outline {
color: var(--dark-3);
border-color: var(--gray-4);
pointer-events: none;
}
/*===== HEADER ONE =====*/
.header-one {
position: relative;
}
.header-one .header-content-area {
background-color: var(--primary);
position: relative;
padding: 130px 0;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.header-one .header-content-area {
padding: 100px 0;
}
}
@media (max-width: 767px) {
.header-one .header-content-area {
padding: 60px 0;
}
}
@media only screen and (min-width: 1400px) {
.header-one .header-content-area {
height: 900px;
}
}
@media (max-width: 767px) {
.header-one .header-content-area {
height: 550px;
}
}
.header-one .header-content-area .primary-btn-outline {
border-color: var(--white);
background-color: var(--white);
color: var(--primary);
}
.header-one .header-content-area .primary-btn-outline:hover {
background-color: transparent;
border-color: var(--white);
color: var(--white);
}
.header-one .header-wrapper {
position: relative;
}
.header-one .header-content {
max-width: 540px;
position: relative;
z-index: 5;
}
.header-one .header-title {
color: var(--white);
font-weight: 800;
}
.header-one .text-lg {
color: var(--white);
font-weight: 300;
margin-top: 16px;
}
.header-one .header-btn {
margin-top: 40px;
}
.header-one .header-image {
text-align: center;
}
.header-one .header-image .image {
max-width: 730px;
}
@media only screen and (min-width: 1200px) and (max-width: 1399px) {
.header-one .header-image .image {
max-width: 600px;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.header-one .header-image .image {
max-width: 550px;
}
}
.header-one .header-image .image img {
width: 100%;
}
.header-one .header-shape {
position: absolute;
bottom: -1px;
left: 0;
right: 0;
width: 100%;
}
.header-one .header-shape img {
width: 100%;
}Header Style 13

Header Style 12

Header Style 4

Header Style 3

Header Style 9

Header Style 2

Header Style 10

Header Style 6

Header Style 8

Header Style 11

Header Style 5

Header Style 7