Bootstrap Portfolios - Component Snippets
The portfolio section is a representation of pas works and projects. It provides a glimpse into their past and shows potential clients where they have been and what their strengths are, portfolio is a snapshot of your work to show employers or clients what you can do.
Portfolio Style 1
<!--====== gLightBox CSS ======-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/glightbox@3.1.0/dist/css/glightbox.min.css" />
<!--====== portfolio ONE PART START ======-->
<section class="portfolio-area portfolio-one">
<div class="container">
<div class="row justify-content-center">
<div class="col-xxl-6 col-xl-7 col-lg-8">
<div class="section-title text-center mb-5">
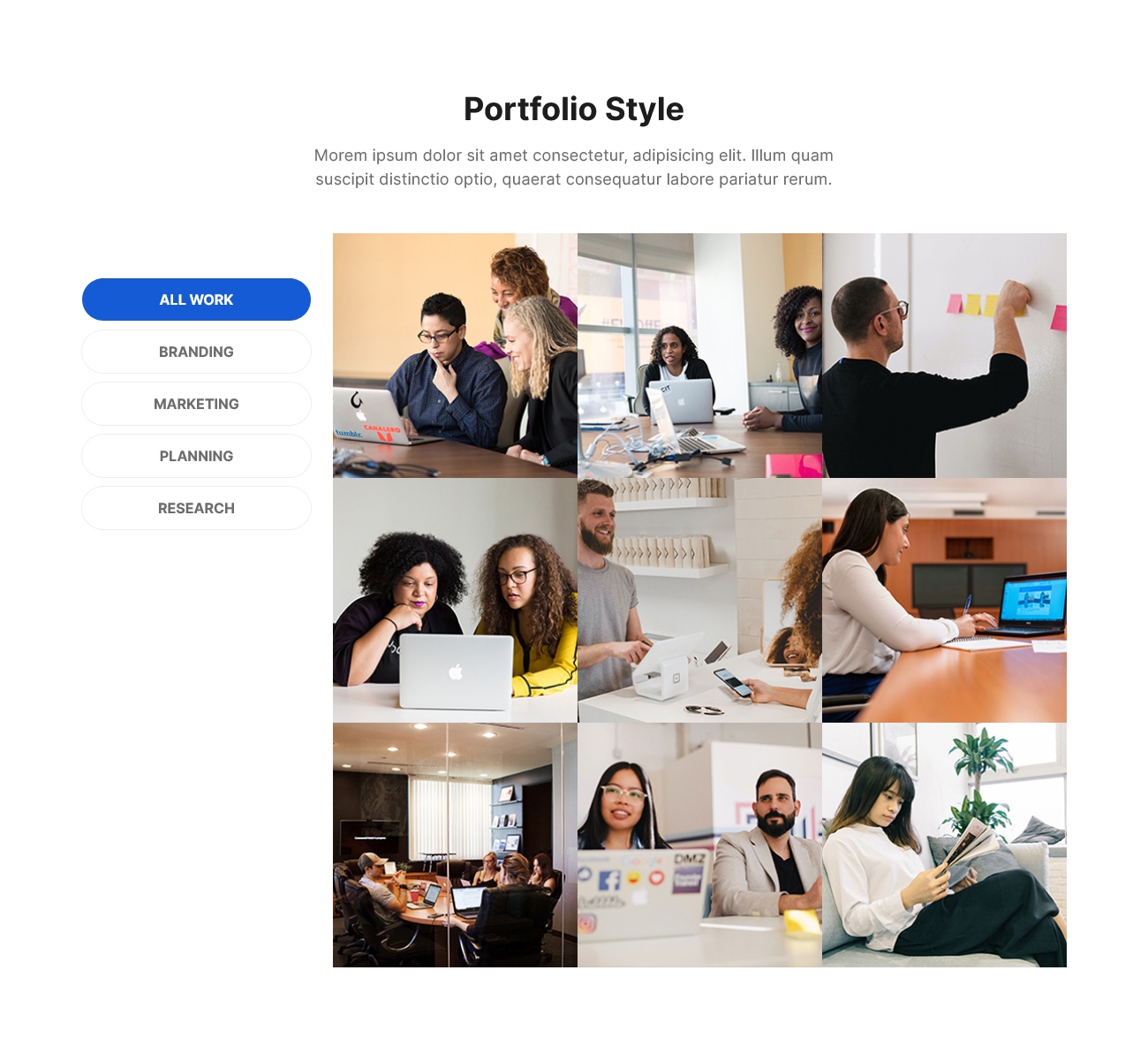
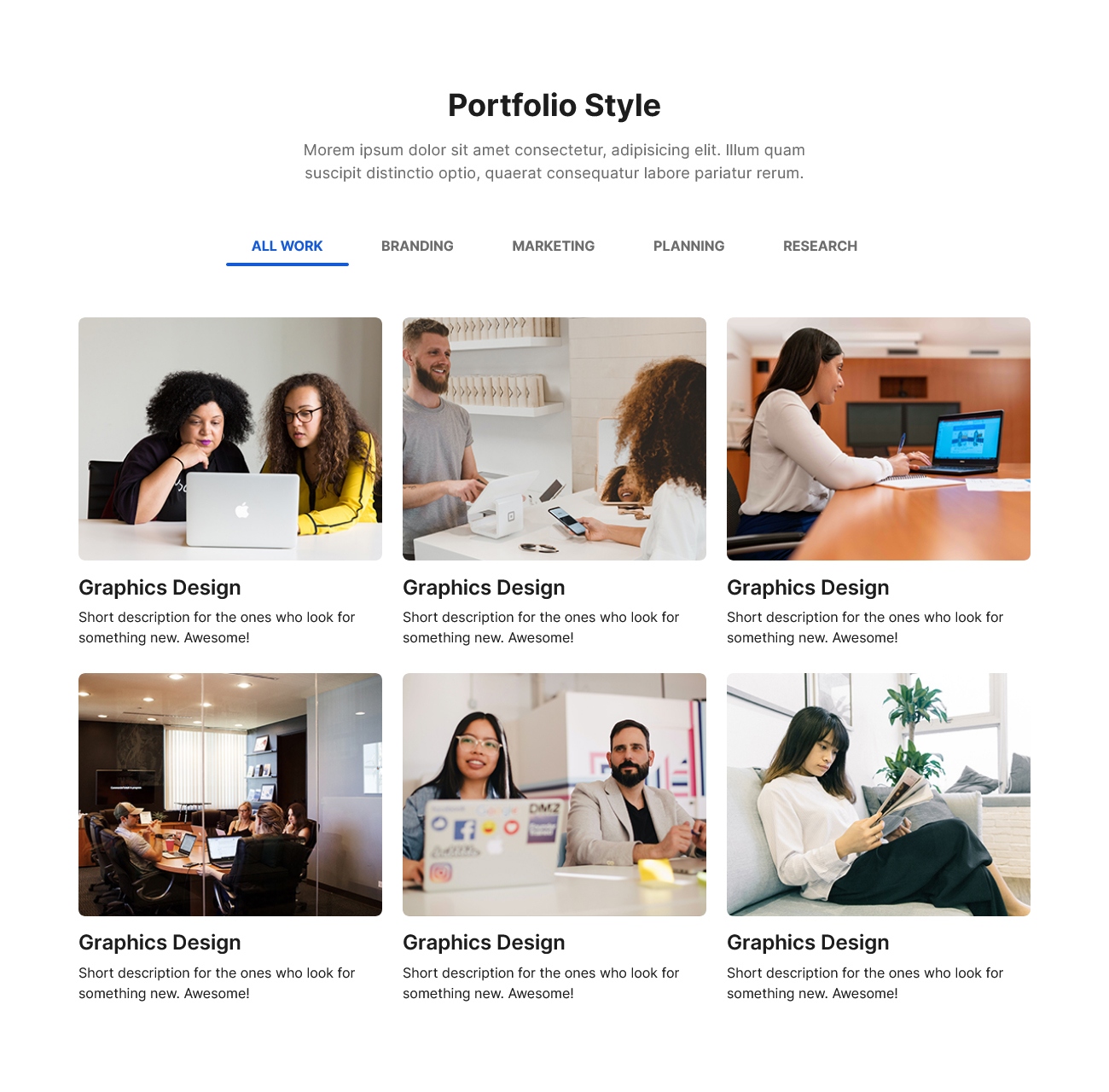
<h2 class="mb-3 fw-bold">Portfolio Style</h2>
<p class="text-lg">
Morem ipsum dolor sit amet consectetur, adipisicing elit. Illum
quam suscipit distinctio optio, quaerat consequatur labore
pariatur rerum.
</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="portfolio-menu">
<button data-filter="all" class="active">ALL WORK</button>
<button data-filter="branding">BRANDING</button>
<button data-filter="marketing">MARKETING</button>
<button data-filter="planning">PLANNING</button>
<button data-filter="research">RESEARCH</button>
</div>
<!-- portfolio menu -->
</div>
</div>
<!-- row -->
<div class="row grid">
<div class="col-lg-4 col-sm-6" data-filter="branding">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf1.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf1.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="marketing">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf2.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf2.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="branding">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf3.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf3.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="research">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf4.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf4.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="planning">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf5.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf5.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="research">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf6.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf6.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="planning">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf7.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf7.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="branding">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf8.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf8.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
<div class="col-lg-4 col-sm-6" data-filter="marketing">
<div class="portfolio-style-one text-center">
<div class="portfolio-image">
<img
src="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf9.jpg"
alt="image"
/>
</div>
<div class="portfolio-overlay d-flex align-items-center">
<div class="portfolio-content">
<div class="portfolio-icon">
<a
class="image-popup-two glightbox"
href="https://cdn.ayroui.com/1.0/images/portfolio/portfolio-1/pf9.jpg"
>
<i class="lni lni-zoom-in"></i>
</a>
</div>
<div class="portfolio-text">
<h4 class="portfolio-title">
<a href="javascript:void(0)">Graphics Design</a>
</h4>
<p class="text">
Short description for the ones who look for something new.
Awesome!
</p>
</div>
</div>
</div>
</div>
<!-- single portfolio -->
</div>
</div>
<!-- row -->
</div>
<!-- container -->
</section>
<!--====== portfolio ONE PART ENDS ======-->
<!--====== gLightBox js ======-->
<script src="https://cdn.jsdelivr.net/npm/glightbox@3.1.0/dist/js/glightbox.min.js"></script>
<script>
const filters = document.querySelectorAll(".portfolio-menu button");
filters.forEach((filter) => {
filter.addEventListener("click", function () {
// ==== Filter btn toggle
let filterBtn = filters[0];
while (filterBtn) {
if (filterBtn.tagName === "BUTTON") {
filterBtn.classList.remove("active");
}
filterBtn = filterBtn.nextSibling;
}
this.classList.add("active");
// === filter
let selectedFilter = filter.getAttribute("data-filter");
let itemsToHide = document.querySelectorAll(
`.grid .col-lg-4:not([data-filter='${selectedFilter}'])`
);
let itemsToShow = document.querySelectorAll(
`.grid [data-filter='${selectedFilter}']`
);
if (selectedFilter == "all") {
itemsToHide = [];
itemsToShow = document.querySelectorAll(".grid [data-filter]");
}
itemsToHide.forEach((el) => {
el.classList.add("hide");
el.classList.remove("show");
});
itemsToShow.forEach((el) => {
el.classList.remove("hide");
el.classList.add("show");
});
});
});
//========= glightbox
const myGallery = GLightbox({
selector: ".glightbox",
type: "image",
width: 900,
});
</script>/*===== portfolio ONE =====*/
.portfolio-one {
padding-top: 100px;
padding-bottom: 100px;
}
.portfolio-one .portfolio-menu button {
border: none;
background: none;
font-size: 16px;
font-weight: 700;
color: var(--dark-3);
line-height: 48px;
padding: 0 30px;
position: relative;
border-radius: 50px;
overflow: hidden;
display: inline-block;
z-index: 5;
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
cursor: pointer;
margin-right: 4px;
text-transform: uppercase;
}
.portfolio-one .portfolio-menu button:last-child {
margin-right: 0;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.portfolio-one .portfolio-menu button {
font-size: 14px;
padding: 0 26px;
}
}
@media (max-width: 767px) {
.portfolio-one .portfolio-menu button {
font-size: 14px;
padding: 0 22px;
line-height: 42px;
}
}
.portfolio-one .portfolio-menu button::before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--primary);
z-index: -1;
opacity: 0;
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
.portfolio-one .portfolio-menu button:hover, .portfolio-one .portfolio-menu button.active {
color: var(--white);
}
.portfolio-one .portfolio-menu button:hover::before, .portfolio-one .portfolio-menu button.active::before {
opacity: 1;
}
.portfolio-one .hide {
display: none;
}
.portfolio-one .show {
display: block;
}
.portfolio-style-one {
position: relative;
overflow: hidden;
border-radius: 8px;
margin-top: 30px;
}
.portfolio-style-one .portfolio-image img {
width: 100%;
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
.portfolio-style-one .portfolio-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
visibility: hidden;
-webkit-transition: all 0.5s ease-out 0s;
-moz-transition: all 0.5s ease-out 0s;
-ms-transition: all 0.5s ease-out 0s;
-o-transition: all 0.5s ease-out 0s;
transition: all 0.5s ease-out 0s;
}
.portfolio-style-one .portfolio-content {
padding: 16px;
}
.portfolio-style-one .portfolio-icon {
position: relative;
display: inline-block;
}
.portfolio-style-one .portfolio-icon a {
font-size: 30px;
color: var(--white);
position: relative;
z-index: 5;
line-height: 90px;
height: 60px;
width: 60px;
line-height: 60px;
text-align: center;
border: 2px solid var(--white);
border-radius: 50%;
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
.portfolio-style-one .portfolio-icon a:hover {
background-color: var(--white);
color: var(--primary);
border-color: transparent;
}
.portfolio-style-one .portfolio-text {
padding-top: 24px;
}
@media (max-width: 767px) {
.portfolio-style-one .portfolio-text {
padding-top: 10px;
}
}
.portfolio-style-one .portfolio-title a {
color: var(--white);
font-size: 24px;
line-height: 30px;
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.portfolio-style-one .portfolio-title a {
font-size: 20px;
}
}
@media (max-width: 767px) {
.portfolio-style-one .portfolio-title a {
font-size: 20px;
}
}
.portfolio-style-one .text {
color: var(--white);
margin-top: 8px;
opacity: 0.7;
}
.portfolio-style-one:hover .portfolio-image img {
-webkit-filter: blur(8px);
-moz-filter: blur(8px);
filter: blur(8px);
}
.portfolio-style-one:hover .portfolio-overlay {
opacity: 1;
visibility: visible;
}Portfolio Style 2

Portfolio Style 4

Portfolio Style 5

Portfolio Style 3

Portfolio Style 6